Difference between revisions of "Help:Contents"
(→Images: Amend images) |
(Expand a little) |
||
| Line 25: | Line 25: | ||
*Note that in wikis (unlike regular HTML), you can't (easily) use an image as a hyperlink to anything other than the image file. | *Note that in wikis (unlike regular HTML), you can't (easily) use an image as a hyperlink to anything other than the image file. | ||
[[Image:Example.gif|400px|thumb|center|<nowiki>[[Image:Example.gif|400px|thumb|center|Caption]]</nowiki>]] | [[Image:Example.gif|400px|thumb|center|<nowiki>[[Image:Example.gif|400px|thumb|center|Caption]]</nowiki>]] | ||
| + | |||
| + | For more help see on Wikipedia the [http://en.wikipedia.org/wiki/Wikipedia:Picture_tutorial picture tutorial], the [http://en.wikipedia.org/wiki/Wikipedia:Images images page] and the [http://en.wikipedia.org/wiki/Wikipedia:Extended_image_syntax image syntax page]. | ||
| + | |||
| + | More to follow..... | ||
| + | |||
| + | [[Category:Help pages]] | ||
Revision as of 15:46, 28 October 2006
This gives a quick guide to editing on the wiki.
Text
You can use the buttons just above the edit box - play with them and see!
- Italics - ''Text''
- Bold - '''Text'''
- A simple internal link - [[Pagename]] (no http or anything)
- An internal link (piped) - [[Pagename|words to link to that page]]
- An external link - [URL words to link] (copy/paste the URL, then leave a space, and then type the words you want to appear on the link)
- To sign on a talk page ~~~~
- A header, use ==Header== for big headers, ===Header=== for smaller ones.
Images
- Recommended formats: SVG, PNG, GIF (Black & white or simple diagrams only), JPG (colour pictures).
- To upload a picture, follow the "upload file" link on the left, browse till you find your picture, then enter it. Be sure to add copyright & source!
- To place an image in the text, put the image name in square brackets, then put in the formatting information separated by "pipes" (the | symbol), viz.:
- Size - 50px (pixels) for a small icon, to about 600px for a page-wide reaction scheme.
- Thumbnail - if you want this type in thumb in place of (or as well as) the size.
- Position - put in left, center or right
- Caption - type in the text you want to appear under the thumbnail. Simple images (not thumbnails) can't easily have captions.
- Note that in wikis (unlike regular HTML), you can't (easily) use an image as a hyperlink to anything other than the image file.
For more help see on Wikipedia the picture tutorial, the images page and the image syntax page.
More to follow.....
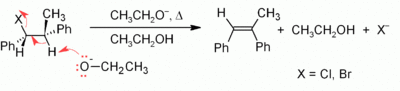
![[[Image:Example.gif|250px|right|Caption]]](/wikichem/images/thumb/8/8f/Example.gif/250px-Example.gif)